在Windows上使用Hexo来搭建一个属于自己的博客
上文我们已经搭建好了仓库,容易出错的地方已经搞好了。那我们现在就开始在 windows 上利用 hexo 来搭建自己的博客吧。
1.安装 node.js
直接去官网https://nodejs.org/下载一个最新版本,下载好后打开安装,一直下一步就行,安装好后 win+r 运动 CMD
查看 node.js 的版本
node -v查看 npm 的版本
npm -v
这里可以看到我安装的版本是 v12.18.1,你们的应该会 14.打后了,这东西好像更新得蛮快的。我们也不用在意这个东西,但 npm 这个打包工具我们在国内使用时下载的速度很不理想,所以我们这里使用淘宝的镜像,这样我们的下载文件时的速度会好很多。
npm install -g cnpm --registry=https://registry.npm.taobao.org安装完成我们也可以查看一下 cnpm 的版本
cnpm -v接下来我们要安装 git,因为我们在创建 git 仓库时已经安装过了,所以我在这里就不重复,在 windows 下安装都是直接下载、安装、下一步到底。
slug: “6.在Windows上使用Hexo来搭建一个属于自己的博客” 安装 hexo 博客框架
cnpm install -g hexo-cli安装 cnpm 和 hexo 时我们都用到了 -g ,这里指的是全局安装的意思
查看 hexo 的版本
hexo -v其实查看版本主要是为了查看是否安装成功。

到此,我们的环境就已经安装成功了,很简单吧。因为我的电脑上已经安装过 cnpm 与 hexo 框架,所以我也不重新安装来截图,照着上面的命令一步步安装就好。
既然环境已经安装好了,那么我们就开始搭建我们的博客吧。
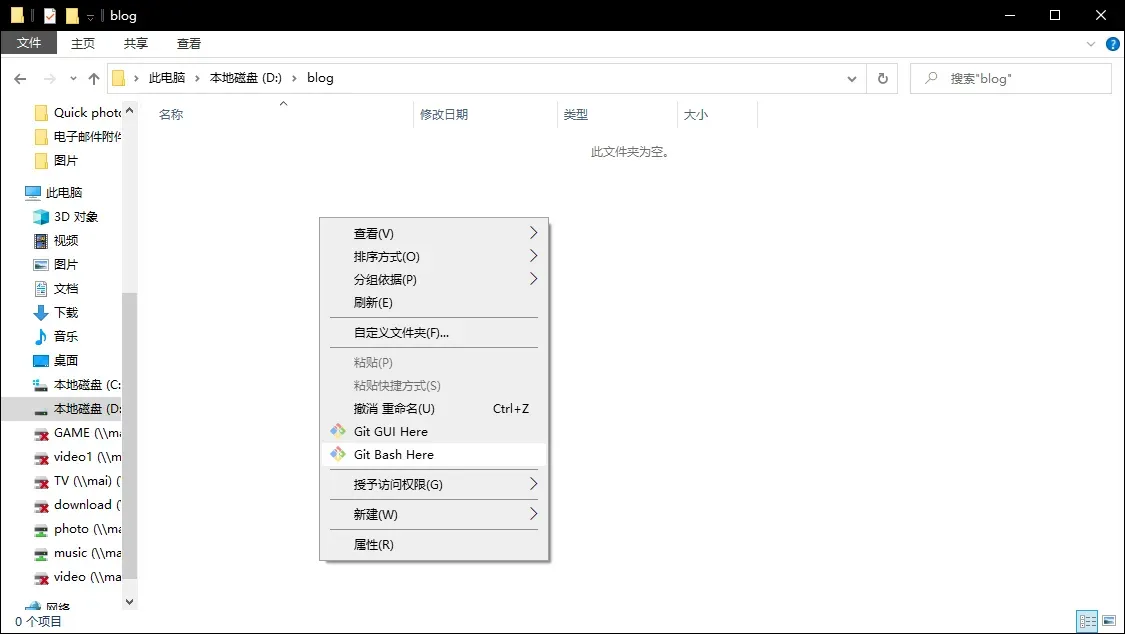
首先我们先建立一个本地目录,这里我们选择在 D 盘建立一个 blog 的文件夹(当然你们可以根据自己的情况来选择建立在哪个盘)。在我们的文件空白处点一下鼠标右键,我们可以看到有一项 Git Bash Here。这个就是我们安装了 git 之后生成的

打开后就会弹出

接下来我就在这里进行下一步操作,输入
hexo init这个过程有点慢,我们不用着急,慢慢等待就好。这个时候你可以选择点击老麦笔记左下角的音乐播放按钮,边听边等待。

漫长的等待后我们可以看到 blog 目录下已经下载好我们的博客文件了,我们在本地看一下吧。
hexo sINFO Start processing INFO Hexo is running at http://localhost:4000. Press Ctrl+C to stop.
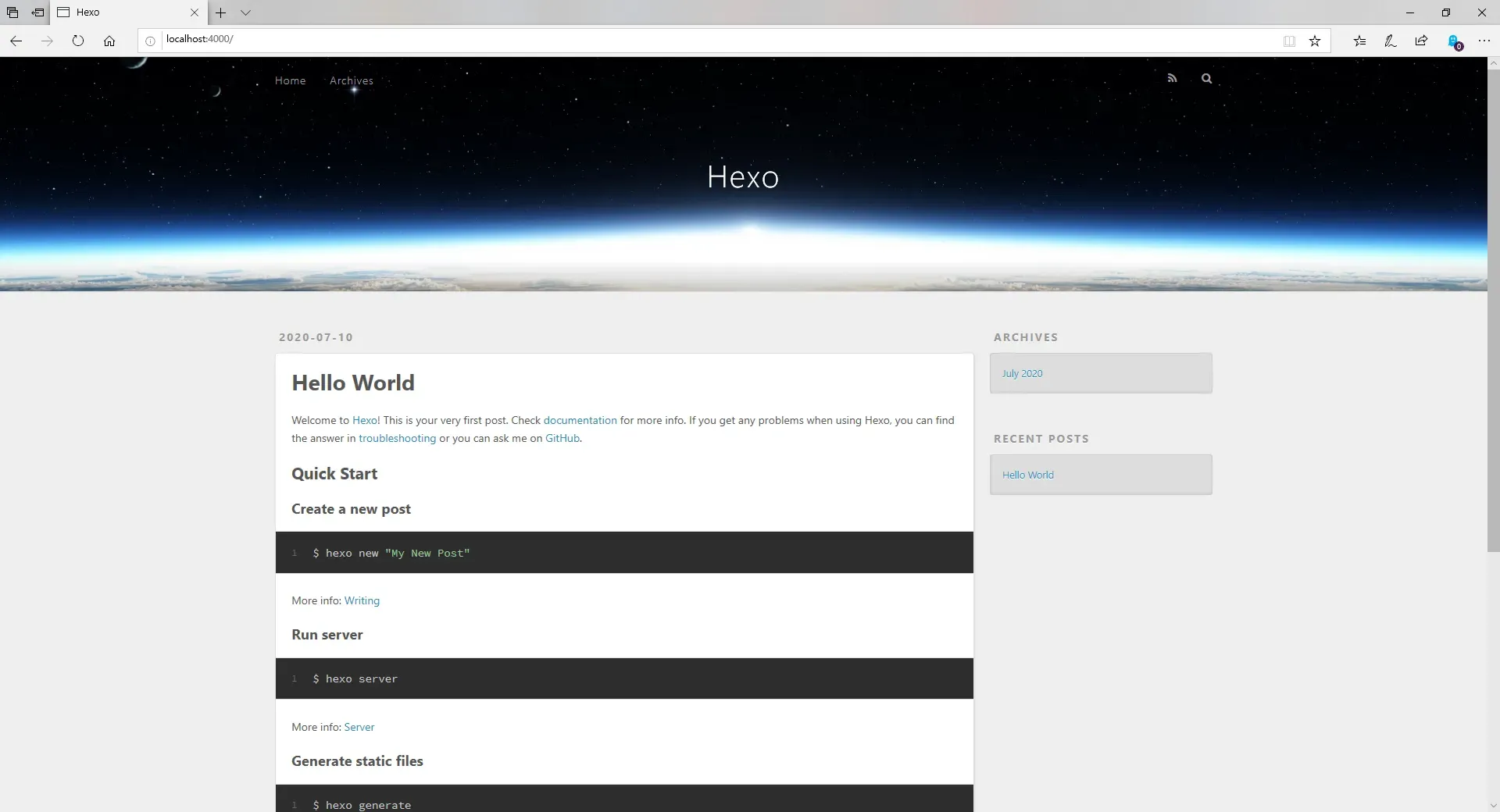
可以看到我们的博客在本地 4000 端口上运行,那么我们就到浏览器打开看一下吧

至此,我们就已经完成了在 windows 上搭建 hexo 博客。关于 hexo 常用的指令,请移步到 hexo 官网https://hexo.io/自行查阅。